XAML的Data Binding方式可隨開發者的需求而有許多不同的設計方式,我想要的需求是一個ListBox元件能隨時的更換繫結的資料集合,在程式中必需要Binding資料時呼叫以下的程式碼來建立繫結ListBox (myListBox)與資料集合(myList),若要更換資料集合時,只需要重新assing另一個物件即可
1: myListBox.ItemsSource = myList;myList是使用List<T>或是ObservableCollection<T>模版的考量方式可以從何時指定ItemsSource來看。
如果是先把所有的item加入到myList後才進行Binding,那麼用List<T>就可以了
1: myList.Add(item1); 2: myList.Add(item2); 3: ... 4: myListBox.ItemsSource = myList如果是先進行Binding,之後才“慢慢”的加入item,那麼就必需用ObservableCollection<T>
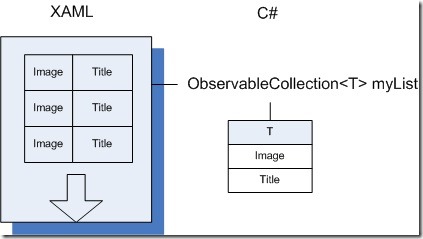
1: myListBox.ItemsSource = myList 2: ... 3: myList.Add(item1); 4: myList.Add(item2); 5: ...如果我想要產生每個Item控制項包含一張Icon圖與文字的ListBox
XAML程式碼應該會長的像這樣:
1: <ListBox x:Name="myListBox">
2: <ListBox.ItemTemplate>
3: <DataTemplate>
4: <Grid>
5: <Image Source="{Binding Image}" />
6: <TextBlock Text="{Binding Title}"/>
7: </Grid>
8: </DataTemplate>
9: </ListBox.ItemTemplate>
10: </ListBox>
ListBox的ItemsSource與資料集合Binding是在程式中完成,所以XAML中不特意指明Binding的對像,但是DataTemplate中的元件與資料集合就必需指明與元件Binding的路徑名稱,如上面例子的#5, #6所示。

沒有留言:
張貼留言