我在開發中的影像程式大部份都是在計算影像的某些特徵值,因此最終輸出的結果不是影像而是一些數值。不過在開發的過程中難免都會遇到問題,當輸出的結果與預期有落差時,確認是計算的過程出現的問題還是載入影像本身的發生問題是除錯過程中必。MS提供VS2012一個方便的擴充套件Image Watch,方便讓我們直接在Debug的過程中觀察記憶體中的影像資料。
我們可以透過VS2012的擴充工具直接搜尋「Image Watch」來安裝。
ImageWath預設只支援OpenCV的cvMat與Intel的IPLImage。我很少利用這些工具來開發,因此必需新增.nativs。
ImageWath會在VS2012開啟後,從[User]\Documents\Visual Studio 2012\Visualizers目錄下自動搜尋.nativs檔。我們可以把自行定義的影像格式寫成檔案放在Visualizers目錄中,讓ImageWath可以解讀。下面是我常用的影像格式參考Image Watch Help後所完成的.nativs檔案内容:
1: <?xml version="1.0" encoding="utf-8"?>
2: <AutoVisualizer xmlns="http://schemas.microsoft.com/vstudio/debugger/natvis/2010">
3: <UIVisualizer ServiceId="{A452AFEA-3DF6-46BB-9177-C0B08F318025}" Id="1"
4: MenuName="Add to Image Watch"/>
5: <Type Name="ImgWGenericImage<*>">
6: <UIVisualizer ServiceId="{A452AFEA-3DF6-46BB-9177-C0B08F318025}" Id="1" />
7: </Type>
8: <Type Name="ImgWGenericImage<*>">
9: <Expand>
10: <Synthetic Name="[type]" Condition='strcmp("unsigned char", "$T1") == 0'>
11: <DisplayString>UINT8</DisplayString>
12: </Synthetic>
13: <Synthetic Name="[type]" Condition='strcmp("float", "$T1") == 0'>
14: <DisplayString>FLOAT32</DisplayString>
15: </Synthetic>
16: <Item Name="[channels]">nchannels</Item>
17: <Item Name="[width]">ncols</Item>
18: <Item Name="[height]">nrows</Item>
19: <Item Name="[data]">data</Item>
20: <Item Name="[stride]">ncols*nchannels*sizeof($T1)</Item>
21: </Expand>
22: </Type>
23: </AutoVisualizer>
在我們的程式碼中要有對應的C++定義:
1: #ifdef _DEBUG
2: template <typename T>
3: struct ImgWGenericImage
4: {5: unsigned int ncols;
6: unsigned int nrows;
7: unsigned int nchannels;
8: T* data; 9: };10: #endif // _DEBUG
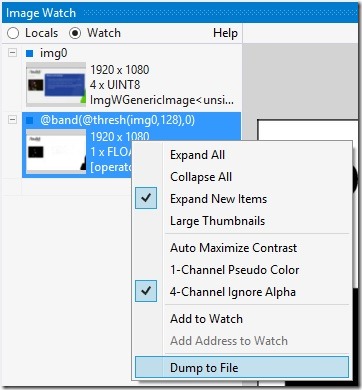
當我們在Debug模式下單步執行時,透過選單[View]→[Other Windows]→[Image Watch]叫出Image Watch視窗後,可以在Image Watch的視窗中直接看到影像的結果:
還可輸出成檔案
Image Watch有提供一些簡單的指令方便我們觀察影像。詳細的用法就直接參考Help吧!
Reference
1. Image Watch Help
2. Image Watch Extension



沒有留言:
張貼留言